WordPressにAFFINGER6をインストールした後に何をすればいいんだろ…。
AFFINGER6導入後にすぐにやっておくべきことを知りたい!
こんな悩みを解決します。
WordPressにAFFINGER6のテーマをインストールできたら「AFFINGER6購入者限定ページ」に登録しておきましょう。
なぜなら、購入者限定ページに登録しておくことで「最新のアップデート情報」や「有料プラグインなどのお得情報」などが入手できるからです。

また、AFFINGER6がバージンアップしたとき新しいデータをダウンロードするには「購入者限定ページ」で「パスワードを取得する」必要があります
なので、WordpressにAFFINGER6のテーマをインストールした後は必ず登録しておきましょう。
(※申請から承認されるまで少し時間がかかります)
それではさっそく「AFFINGER6購入者限定ページ」へ登録する手順をご紹介していきましょう。
AFFINGER6購入者限定ページへ登録手順
具体的な「AFFINGER6購入者限定ページ」の登録手順は以下の通り。
手順①
申請サイトへアクセスする
手順②
STINGER STOREに新規登録
手順③
infotop購入ページ利用申請する
手順④
「テーマのアップデート更新通知(β)」を設定する!
それではさっそくひとつずつ解説していきますね♪
手順① 登録申請サイトへアクセス
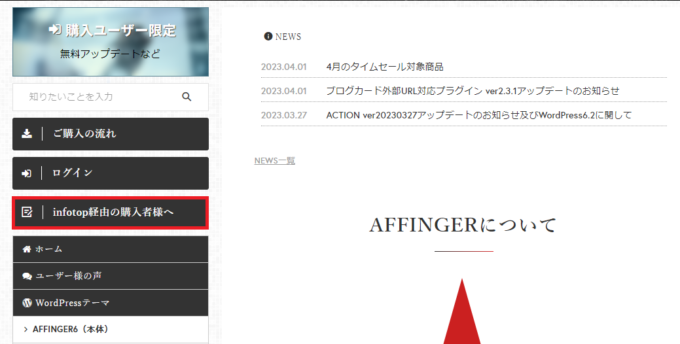
登録申請の手順①は、まずSTINGE STOREにアクセスします。

下へスクロールするとサイドバーがあるので、サイドバーより「infotop経由の購入様へ」をクリックします。
手順②「STINGER STORE」にユーザー登録します
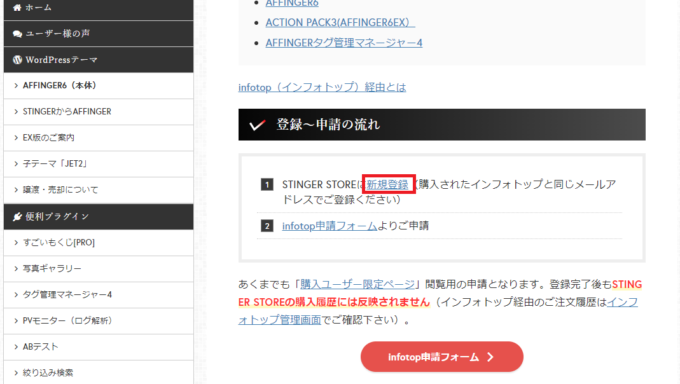
STINGER STOREの新規ユーザーページ「新規登録」をクリックします。

つぎに新規ユーザー登録のページに移動し、「アカウント設定」をクリックします。

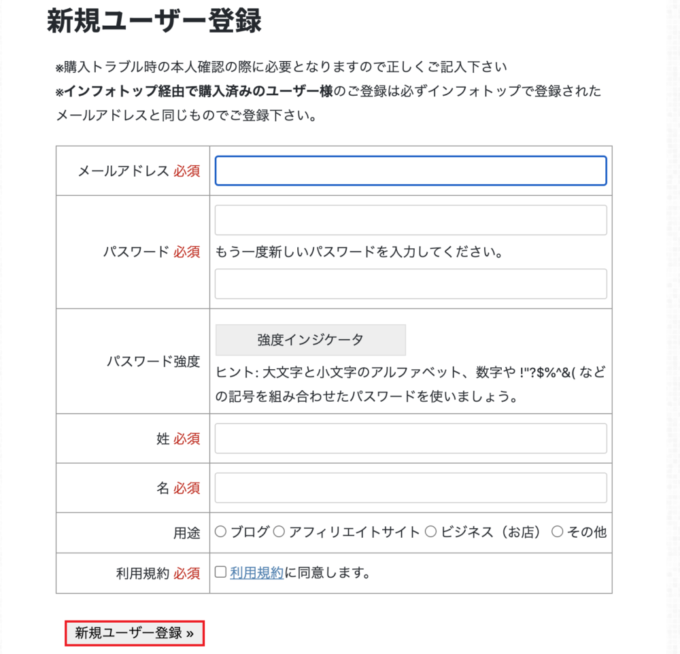
「メールアドレス」「パスワード」「ユーザー名」を入力し「用途」を選びます。
利用規約にチェックを入れて「新規ユーザー登録」をクリック。

「STINGER STORE」のユーザー登録は完了です。
手順③ infotop購入ページ利用申請する
つぎにinfotop購入ページ利用申請をしていきます。
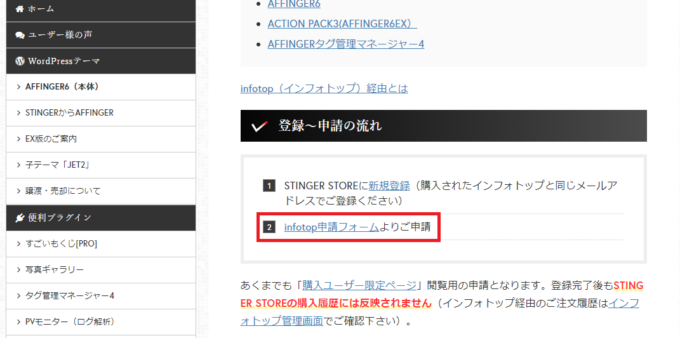
2⃣の「infotop申請フォーム」より申請をクリック。

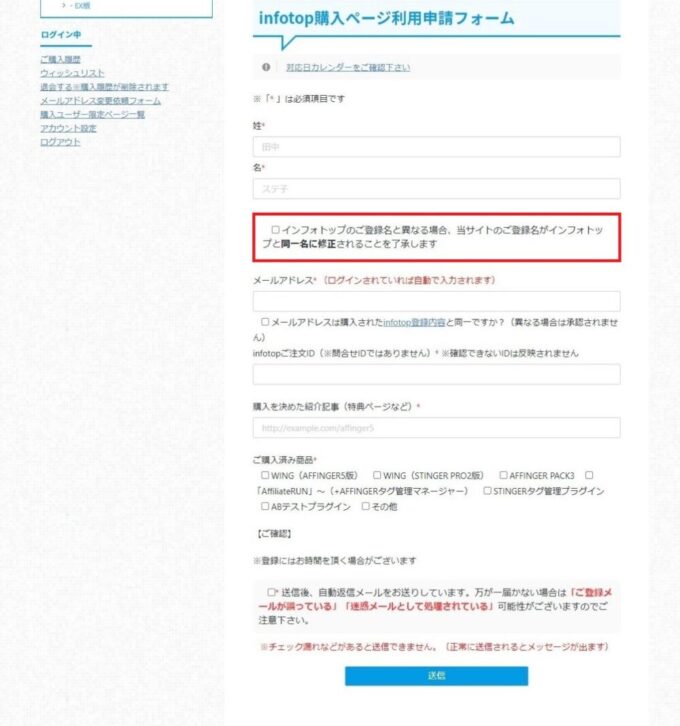
下記の画面が表示されますので、入力フォームに従い入力、その後「送信」ボタンをクリックしましょう。

下の記入項目を埋めます。
- 姓名:お名前を入力。(インフォトップの登録情報と合わせてください)
- メールアドレス:インフォトップの登録アドレスと同じものを入力する。
- infotopご注文ID:インフォトップログイン後「注文履歴 ダウンロード」より確認できます。
- 購入を決めた紹介記事(特典ページなど)例)(当ブログの場合は、https://narunaru.conohawing.com/affinger6-review/)
- ご購入済み商品:購入した商品にチェックします。
- ご確認:チェックを入れます。
注文IDの確認方法
infotopの注文IDはinfotopのマイページから確認できます。
「infotopトップページ 」⇒「マイページ 」⇒「注文履歴ダウンロード」
購入を決めた記事(特典ページ)とは、あなたがAFFINGER6のテーマを購入された記事のURLのことです。
ちなみに当ブログの場合は、「https://narunaru.conohawing.com/affinger6-review/」になります。
最後に確認文にチェックを入れ「送信」ボタンを押します。
これで申請手続きは完了です。あとは申請が処理されるまで待ちましょう。
処理が完了したら購入者限定ページ内にある申請した商品のページが閲覧できるようになっています。
こちらからご自身で確認してみてください👇
» 購入ユーザー限定ページ一覧(STINGER STORE)
これで利用申請は完了です。
手順④「テーマのアップデート更新通知(β)」を設定する!
「テーマAFFINGER6のアップデート更新通知(β)」の設定をしていきましょう。
「テーマのアップデート更新通知(β)」とは
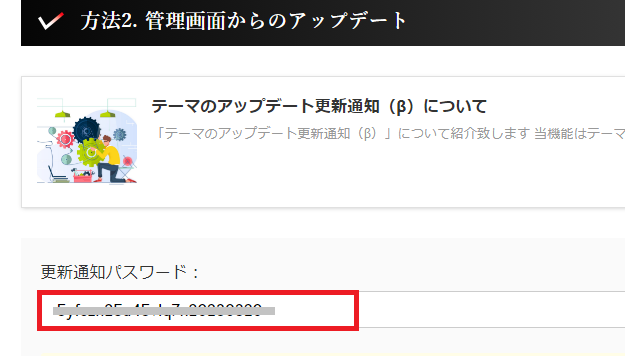
当機能はテーマにアップデートがあった場合に「購入ユーザー限定ページ」記載の更新通知パスワードを入力することで管理画面にて更新通知の受信及びアップデートを行えるようになる機能です。
「購入ユーザー限定ページ」にログインし「AFFINGER6」をクリック。

下にスクロールしていくと更新通知パスワード:○○○○○○と表示されているので「コピー」します。

コピーしたらダッシュボードへ移動します。
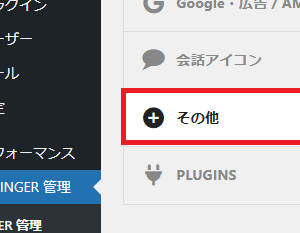
「ダッシュボード」⇒「AFFINGER 管理」⇒「その他」

「その他」に移動したら下までスクロールします。
「テーマのアップデート更新通知(β)」の項目があるので先ほどコピーしたパスワードをペーストして「②有効化」にチェックして「保存」してください。

以上で、「テーマAFFINGER6のアップデート更新通知(β)」の設定は完了です。
アップデートする
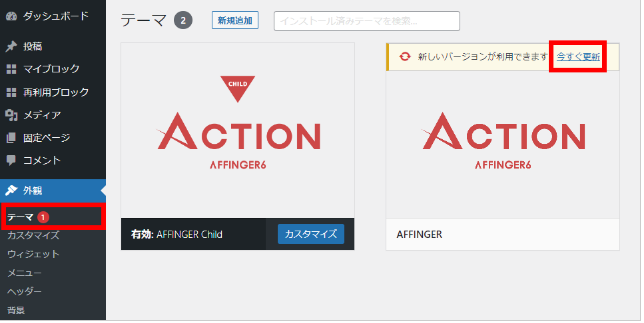
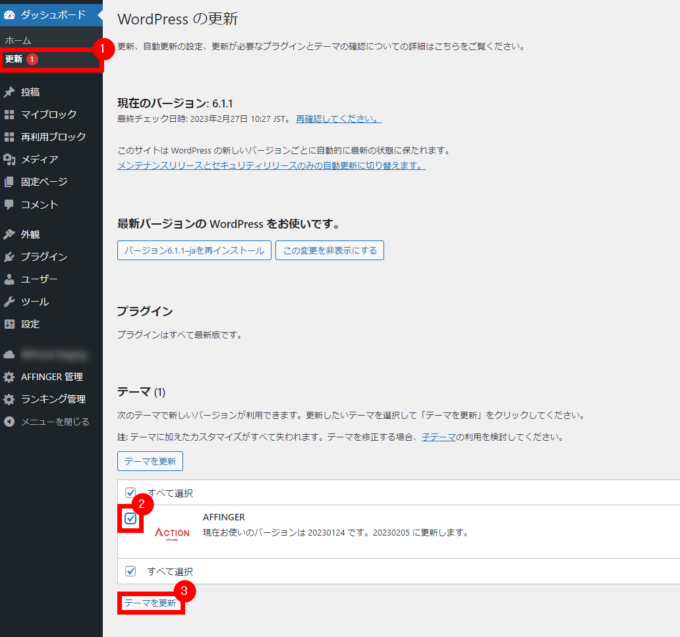
AFFINGER6のアップデートがあった場合、テーマに①とお知らせがきます。
「外観」⇒「テーマ」で「今すぐ更新」が表示されますのでクリックして完了です。

当機能はβ版のオプション機能です。環境などにより正常に作動しない場合は手動のアップデート方法をご利用頂きますようお願い致します。
表示されない場合は?

①更新ページを確認します。更新が無い場合は②「もう一度確認する」もクリックしてみて下さい。
正常に通知が受信が出来た場合は「テーマ」の項目に表示されます。
③チェックを入れて④「テーマを更新」をクリックします。

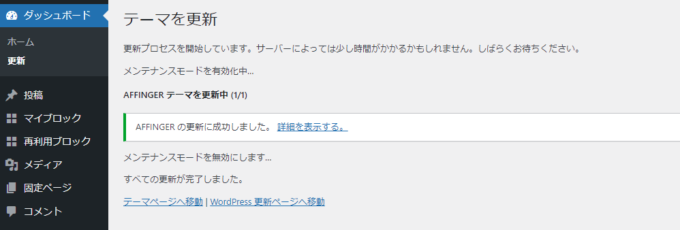
自動でアップデートされます。
- パスワードが正しくない場合は作動しません。(パスワードは定期的に変更になります。アップデート情報含め、テーマ管理のお知らせを定期的にチェックして下さい)
- WP 本体の更新チェックのタイミングで更新情報が配信されます。更新ページ の "もう一度確認する" ボタンから手動での更新チェックも可能です。
- 更新すると元テーマは全て上書きされます(元データを残したい場合はアップデートプラグインを使用する方法等をご利用下さい)
- 更新後はブラウザのキャッシュを削除して下さい
まとめ
AFFINGER6(アフィンガー)のインストール後にやるべきことをまとめると以下の4つ。
- 手順① 申請サイトへアクセスする
- 手順② STINGER STOREに新規登録
- 手順③ infotop購入ページ利用申請する
- 手順④「テーマのアップデート更新通知(β)」を設定する
AFFINGER6の購入者限定ページに登録を済ませておけば「アップデート情報」や「有料プラグインなどのお得情報」を見逃すこともなく、いつでも最新の状態でAFFINGER6を利用することができますよ♪
公式LINEに友達追加してもらうと「合法的に即金で10万円を稼ぐ方法」プレゼントさせていただきます。
🎁プレゼントの受け取り方法はこちら👇
- 僕の公式LINEにお友達追加する
- トークルームからスタンプかメッセージを送る
- 確認後、公式LINEにプレゼントのURLを添付させていただきます。
公式LINE👇
当ブログは、Wordpress有料テーマ『稼ぐに特化したAFFINGER6』を使っています。

» AFFINGER6レビュー!8年間使った感想やメリット・デメリットも解説!
をインストール後にやるべきこと!.jpg)